How we create QR codes with logos in the middle (+ design tips)
Head to Hovercode and you can create a QR code with a logo right from the homepage. It's free and you don't even need to create an account. If you want a dynamic code (which makes your QR code editable and includes analytics), you will need to sign up. For a regular, static QR code, you can add your logo and branding without an account and completely for free!
You’ve probably run into a QR code with a logo in the middle at some point over the years… maybe on your takeaway coffee cup or the back of a business card.
These customized QR codes not only add a unique touch to marketing materials, but also offer practical benefits for businesses and organizations. But how do you create these logo QR codes? And do the logos impact scannability?
In this Hovercode guide, we’re taking a deep dive into logo QR code creation and best practices for designing and using them in your marketing strategy.
Let’s get started.
Why listen to us?
At Hovercode, we've helped businesses customize and generate 880,082+ trackable QR codes that have been scanned over 16.5 million times. With intuitive tools for embedding logos, changing colors, and analyzing performance, we know a thing or two about creating and distributing effective QR codes.
What is a QR code with a logo in the middle?
The answer to this question is probably a bit obvious… it’s a QR code that features your logo in the center!
The idea is that rather than presenting your customers with a generic (black, white, and square) QR code, you can customize it to include your logo (and likely your brand’s colors, as well). This gives your QR code a unique and recognizable look that helps it stand out from the rest.
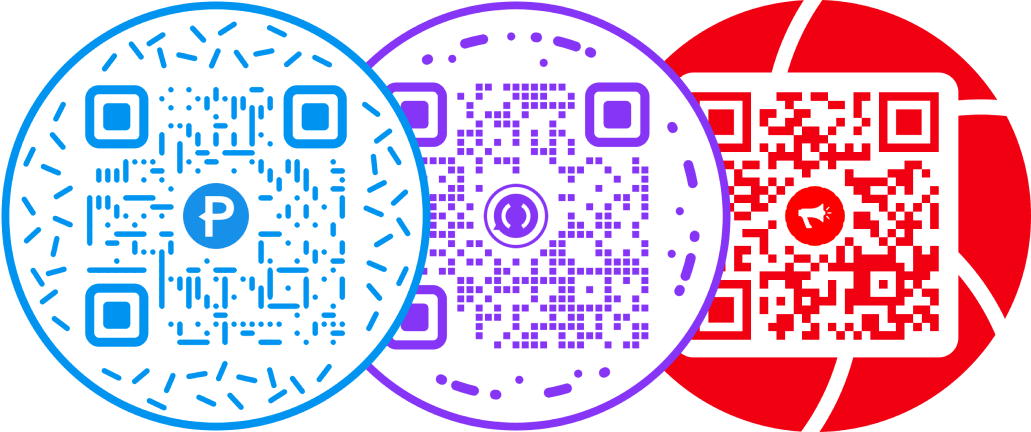
Here’s an example with the Hovercode logo:

This example links to our homepage and including the logo (as well as matching the code’s color palette to our branding) gives the QR code a more polished and professional appearance. But beyond just aesthetics, using a QR code with your logo can also boost performance.
Creating and customizing this logo QR code took about 10 seconds with Hovercode and in this guide, we’ll show you how you can add your own logos to dynamic QR codes.
Benefits of QR codes with logos in the middle
Enhanced branding and trust
Incorporating a logo into a QR code strengthens brand identity and recognition, making the QR code more attractive and likely to be scanned. It also helps in building trust with consumers by reassuring them of the authenticity of the QR code and reducing concerns about it leading to phishing or fraudulent sites.
Practicality in marketing
A QR code with a logo means that even if someone chooses not to scan your code, they’ve still seen your logo. This is a small marketing win that can have a big impact when used consistently across different platforms and marketing materials. It also adds an extra layer of visual appeal to your QR code, making it stand out among other codes.
Customizability and flexibility
These QR codes can be customized in terms of color, pattern, and size to align with a brand's identity. Tons of companies like Unilever and Pepsi have effectively used custom QR codes in their campaigns, demonstrating the versatility of QR codes in various marketing strategies.
How to add QR codes with logos in the middle with Hovercode
This process is super simple. Start by creating a free account and then continue on with the rest of the steps.
1. Choose a QR code type. We support nine in total from links and PDFs to send message QR codes and Wi-Fi QR codes.
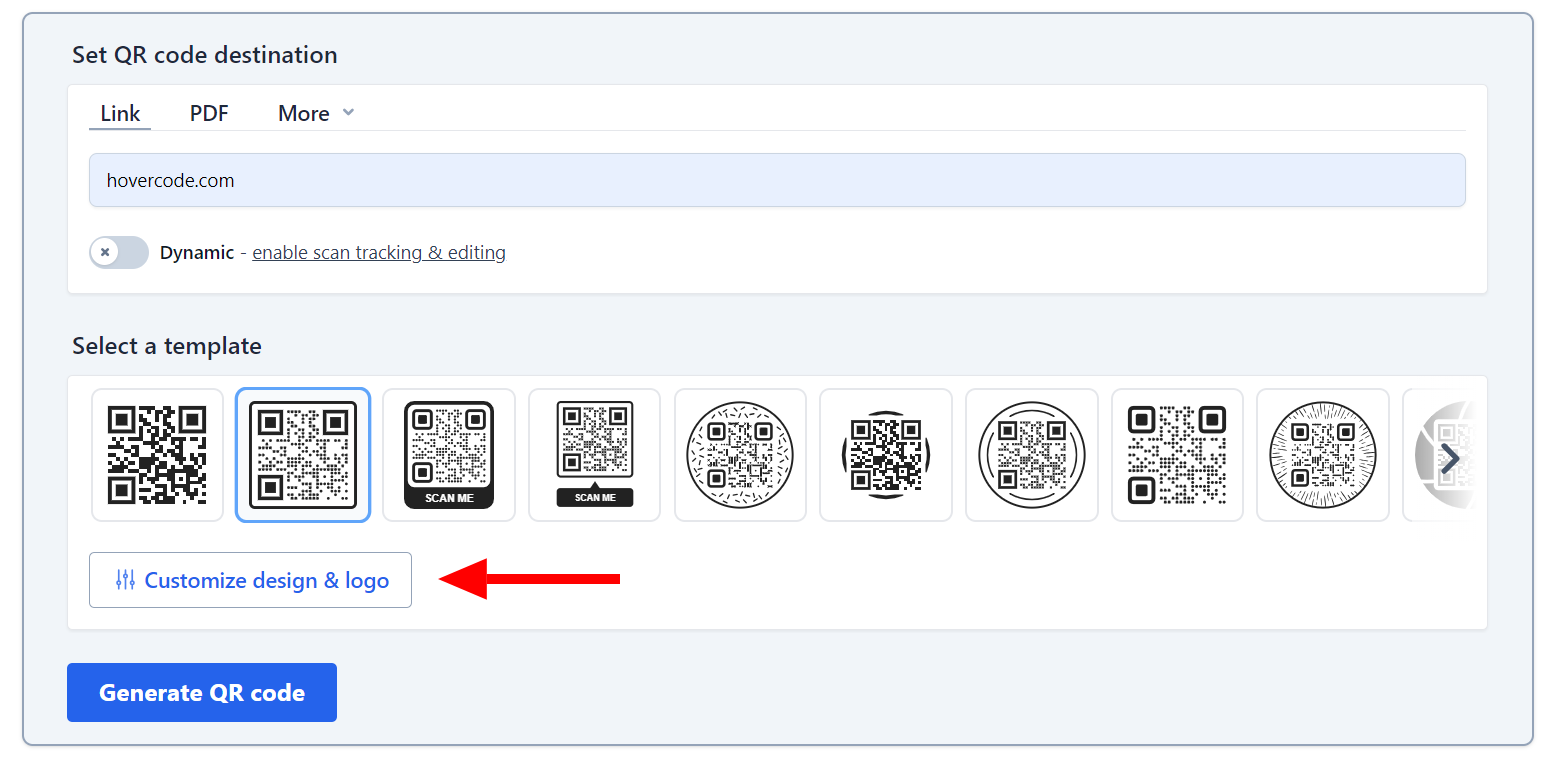
2. Choose a template. Don’t worry if you don’t see one that exactly matches your brand’s color palette. Each template is customizable.
3. Click ‘Customize design & logo’. This will open up the customization tab.

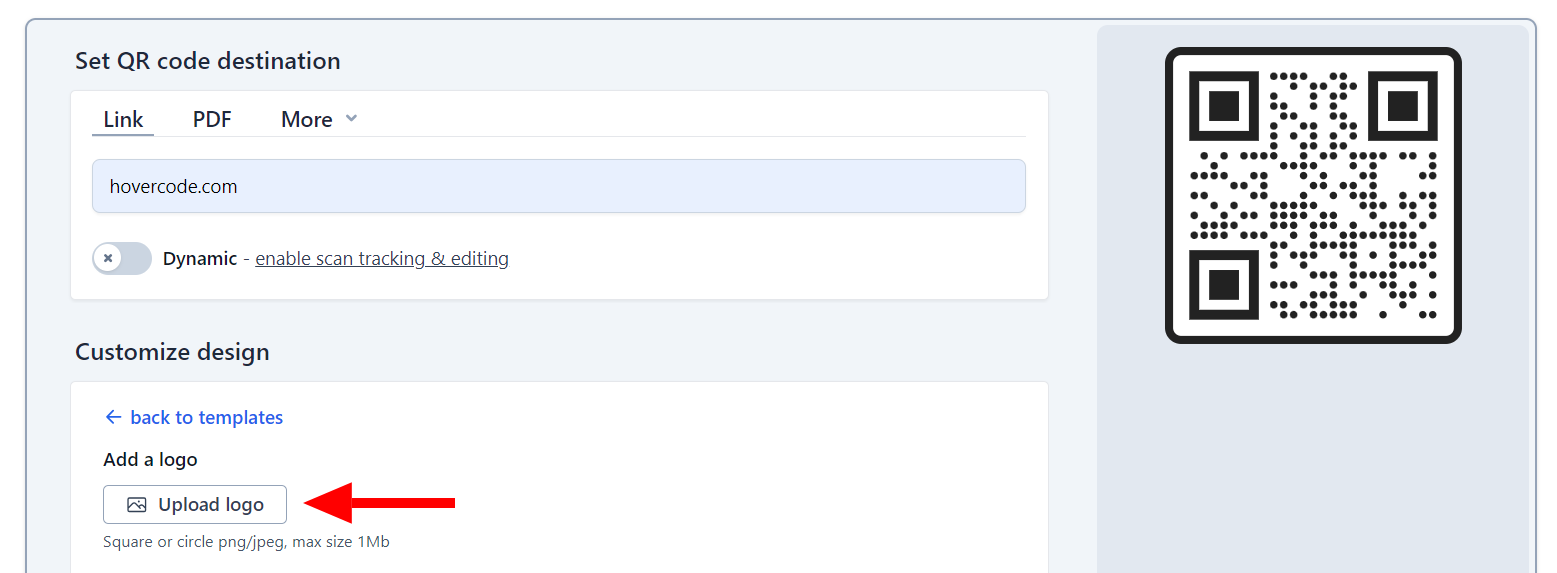
4. Upload your logo. Make sure it’s a high-quality image so that it looks clear when added to the QR code. You can also try out a few different options for positioning your logo.

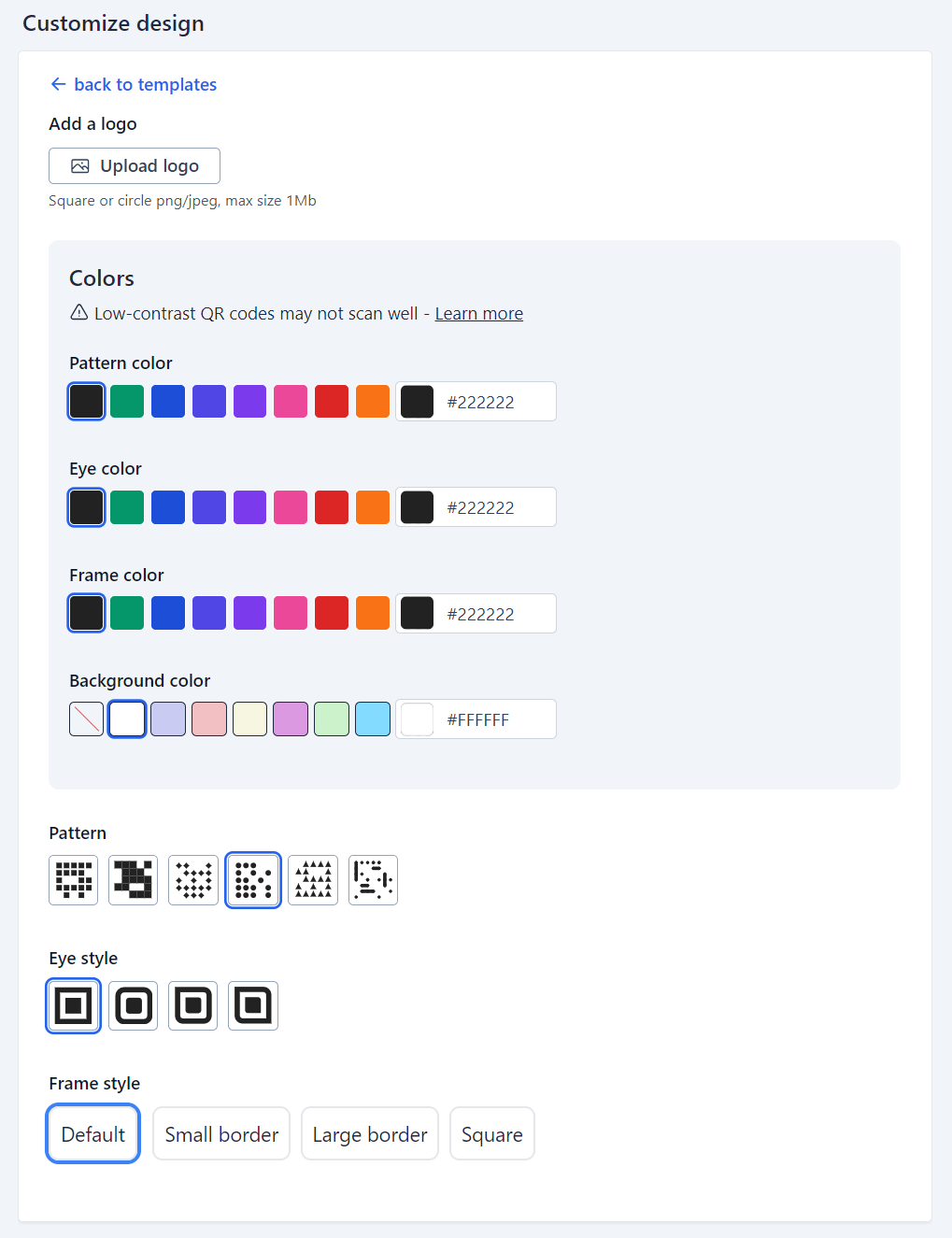
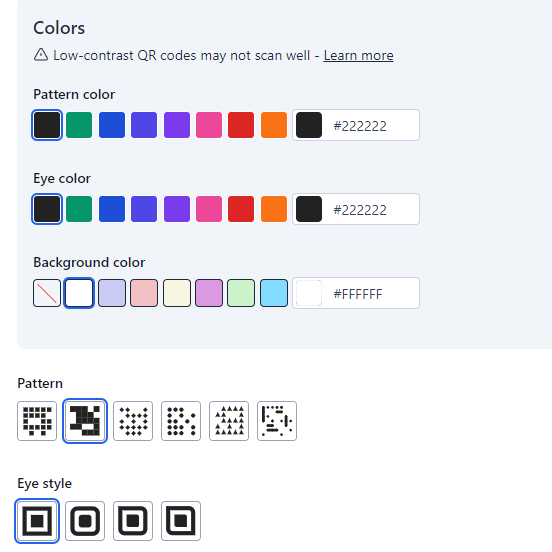
5. Customize color and pattern. You can set different colors for your QR code’s eyes, pattern, and background. You can also set eye style and borders.

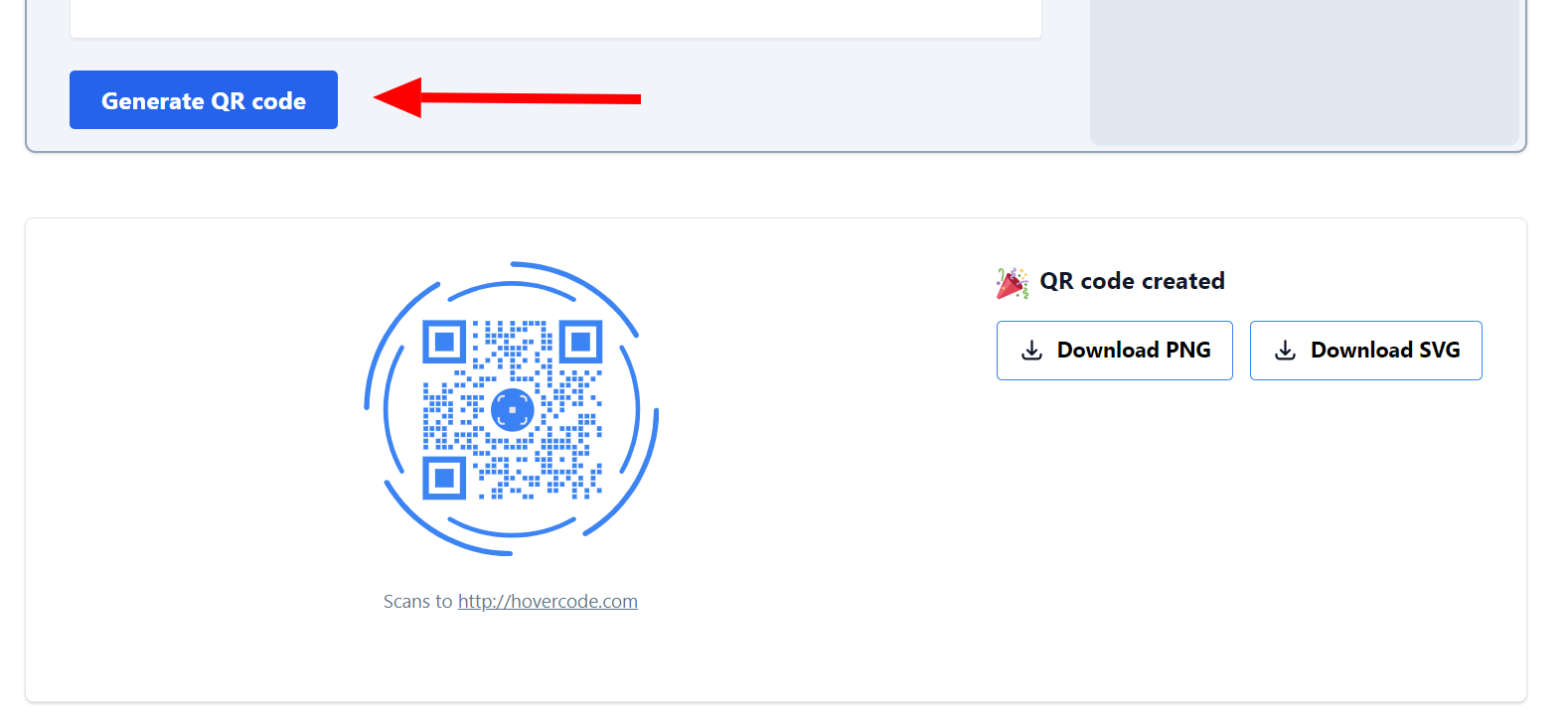
6. Generate your code. That’s it! Your code is now ready to be downloaded and shared.

6 best practices for designing (and using) QR codes with logos
1. Think about size and visibility
This is a general best practice for designing and distributing QR codes - including logo QR codes.
Put yourself in the shoes of the people who’ll be scanning your code. Will they be walking by a billboard with your logo QR code on it? Or will they be holding their phone up close to a business card?
Whatever your answers are, your QR code needs to be:
- Big enough to scan. The standard size for a QR code is around 1 to 2 inches square (or 2.54 to 5.08 cm). However, if your code will be viewed from a distance, it needs to be larger.
- Clear and easy to read. Make sure that the logo doesn’t interfere with the scanning process or make the QR code difficult to read.
- Placed in an easily visible location. Don't hide your QR code among other design elements—make sure it stands out and is clearly visible.
As for the logo, make sure it covers no more than 30% of the QR code for optimal scannability. This is done automatically for you with Hovercode. We prioritise the scannability of the code vs the logo size as a QR code that can't be scanned is about as useful as a chocolate tea pot.
2. Think about color and contrast
Use high contrast between the QR code and the background to facilitate quick scanning. This means picking colors that are distinctly different from each other, making it easier for scanning devices to recognize and interpret the code.
It's also important to consider your overall branding when choosing colors for the QR code. If your brand uses a darker color palette, your job is easy. If it uses a lighter color palette, consider using a darker color that compliments your brand’s colors.

This is easy with a tool like Hovercode. We offer tons of customization options, including:
- Pattern color
- Eye color
- Background color
- Pattern style (the dots that make up the code)
- Eye style (the 3 squares in the corners)
Hovercode also offers various templates you can use. Additionally, you have the option to choose a rounded QR code frame for a more visually appealing design.

3. Leave surrounding white space
To ensure optimal scanning results, it's important to leave sufficient white space around the QR code. By doing so, any potential interference that could hinder the scanning process can be effectively minimized.
Plus, it's important to maintain a distinct boundary between the QR code and other elements present within the logo. This clear separation helps to prevent any confusion or overlap, allowing the QR code to be easily identified and scanned without any complications.
4. Make sure your logo isn’t too complex
When it comes to incorporating a QR code into your logo design, it's important to seamlessly integrate it in a way that enhances the overall visual flow instead of disrupting it. With Hovercode, you can effortlessly add your logo to the QR code by simply uploading a square or circle PNG/JPEG file.

Hovercode does the hard work of integrating your logo into the QR code, but you should still make sure your logo is as simple as possible before uploading. This means avoiding intricate designs or too many colors, which can make the QR code difficult to scan.
Stick to a clean and minimalistic design for the best results.
5. Testing your codes for scannability
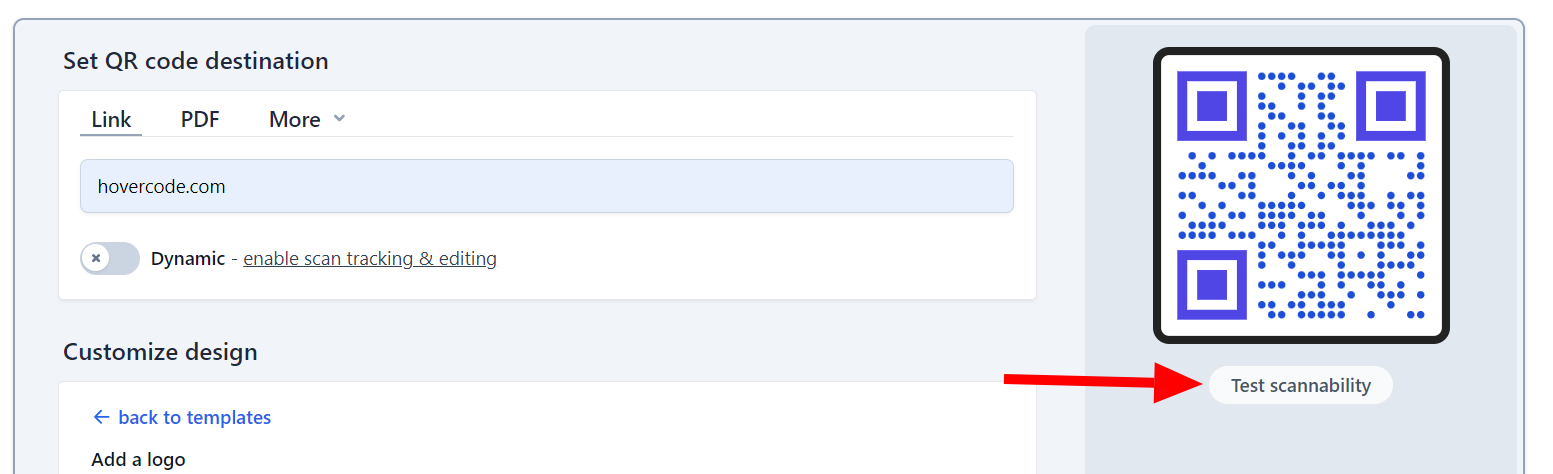
Before you distribute your logo QR code, make sure it’s scannable by running a few tests.
Hovercode can help you run an initial scannability test during the design phase. Just click the ‘Test scannability’ button under the preview of your QR code.

If the test indicates any issues, make sure to adjust your QR code colors or logo to fix them. In addition to this test, you should also try:
- Scanning the QR code with a few different phones
- Printing the QR code and scanning it from a few realistic distances
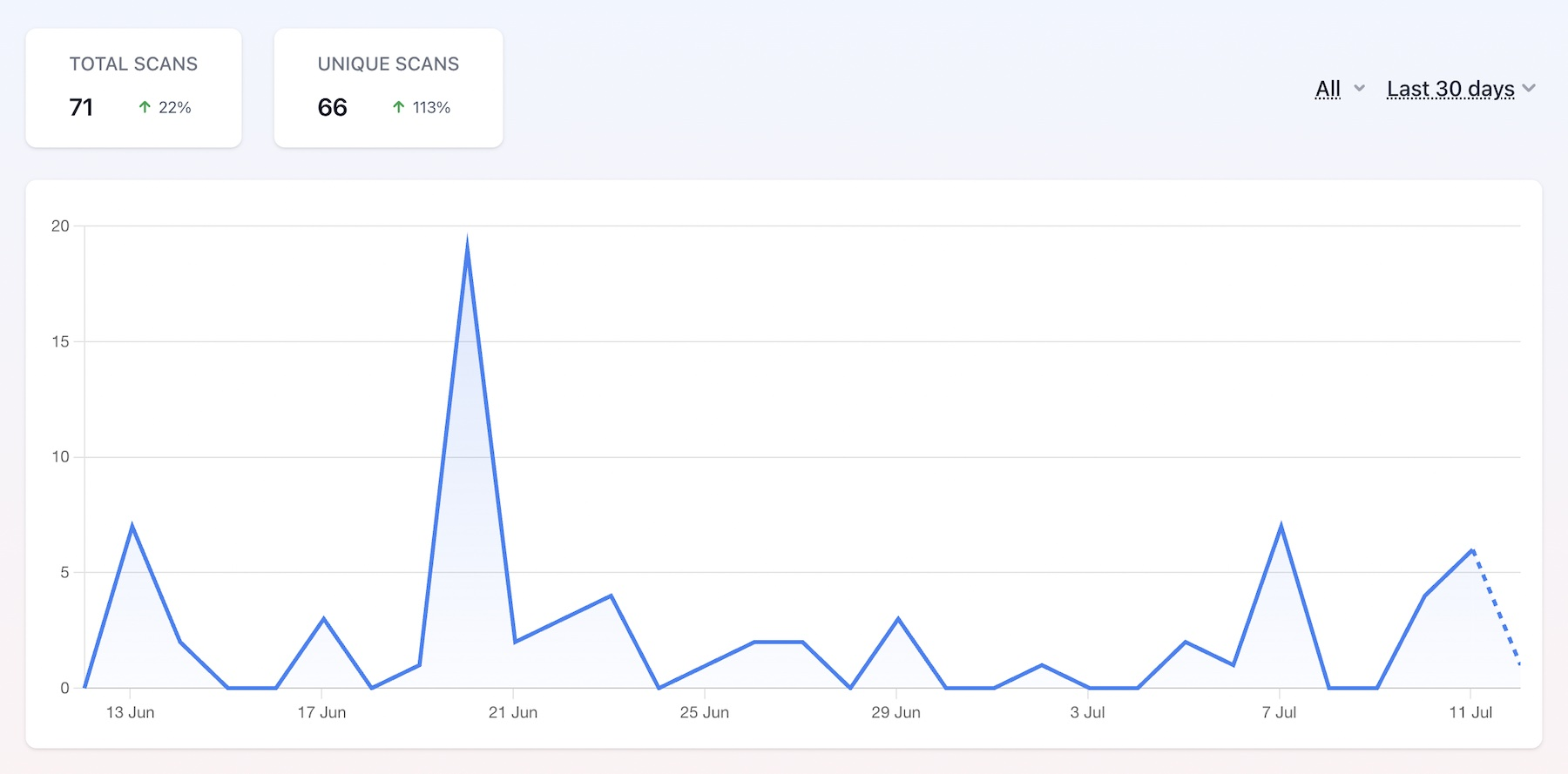
6. Track and analyze your QR codes
Finally, make sure you’re tracking and analyzing QR usage to see how well your campaigns are performing.
With Hovercode, you can track a range of metrics and scan properties, including:
- Scans
- Unique scans
- Browser used to scan
- OS used to scan
- Location

We also have comprehensive guides explaining how you can use UTM URL QR codes and Google Analytics to drill down into more specific data.
Conclusion
Designing a QR code with a logo in the middle requires a thoughtful approach to ensure functionality and aesthetic appeal. Our design tips emphasize the importance of maintaining a balance between the logo size and the QR code's scanning capabilities.
If you’re on the hunt for a simple, flexible QR code generation, look no further than Hovercode.
Our tool makes it easy to generate dynamic, trackable QR codes at scale with customizable designs (including logos), custom domains, and built-in analytics. Sign up for a free account and see what Hovercode can do.