When to choose SVG QR codes over PNGs
Most QR code generators let you download your QR codes in multiple formats, usually including PNG (Portable Network Graphics) and SVG (Scalable Vector Graphics).
Hovercode is no exception, but you might not be sure which format to use.
Here's a PNG QR code:

Here's the same QR code as an SVG
On most screens, they look pretty much the same, although on some screens the PNG might look a bit blurry.
Both formats are generally good options, but if you're unsure which to go with stick to PNGs. They are more widely adopted and you won’t have any trouble opening them on any computer, smartphone, or any software that lets you import images.
If someone (maybe a designer you’re working with) asks you to send them QR codes in a “vector” format, SVG is the one to go with.
While PNGs are a good default option, SVGs have clear advantages in some cases, which we go through below.
Need to resize your QR code? Go with SVG.
Unlike with PNG images, when you resize an SVG, it doesn’t distort the image or make it go blurry. The clue is in the "scalable" part of the name "Scalable Vector Graphics."
Whether your QR code will be used in a tiny corner of a menu or a huge section on a billboard, using an SVG means you can shrink or expand it without any issues.
This is super helpful if you’re unsure what size your QR code will be printed at or if you’re using them in multiple different designs.
Need advanced design customizations? SVG wins here too.
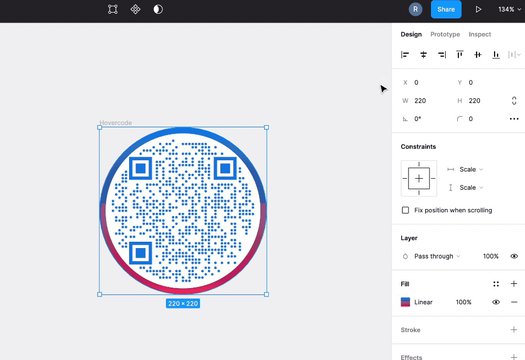
While we offer some design options at Hovercode (and are working on more), a QR code generator will never be able to compete with advanced design tools like Figma or Photoshop. When you export your QR codes as SVGs, you can easily import them into advanced design tools like Figma to customise them in any way you like.
Even if you’re not a professional designer, making minor changes in free tools like Figma is fairly straightforward if you’re are generally decent at using software tools. This is a major advantage for SVG QR codes over PNGs, which aren’t as easy to customise.

In summary, SVG is the right choice for you if you’re asked for your QR codes in vector format or they will need to be resized or customised. Otherwise, PNG is the safer choice.
If you’re using Hovercode, you can always re-download your QR codes as either PNGs or SVGs so there's no need to worry too much about which format to choose initially.